Bootstrap идет в комплекте с 12 колоночной сеточной системой. В первую очередь она рассчитана на маленькие экраны, а уже потом на большие.
Сейчас в сетке есть 4 размера. Более подробно о размерах и таблицы можно почитать тут (на англ. языке). Давайте с вами лучше рассмотрим опции сетки.

- Очень маленькая сетка, разработнная для мобильных устройств. Если ваш экран меньше 768 пикселей, то это будет маленькая сетка и она будет всегда горизонтальная
- Если сетка больше или равна 768 пикселей, то это маленькая сетка
- Если сетка больше или равна 992 пикселей, то это средняя сетка
- Если сетка больше или равна 1200 пикселей, то это большая сетка
768, 992, 1200 — это точки, по которым сетка проходит вертикально по странице. И если сетка становится уже, указанных цифр, то маленькая, большая и средняя сетка будет складываться вертикально (друг поверх друга)
Я очень соневаюсь, что большинство из вас поняло то, о чем я рассказывал раньше, поэтому предлагаю посмотреть наглядно демо. Пример лучше смотреть при начальном разрешении больше 1200px. И постепенно уменьшайте размер окна браузера и смотрите за поведением сетки.
Хочу обратить ваше внимание на самую первую сетку. Она не имеет жесткой привязки и меняет свой тип в зависимости от разрешения экрана, а вместе с ней и мееняется текст под маленькой стрелочкой. Это достигается за счет javascript

Визуально сетку мы посмотрели, давайте теперь рассмотрим немного исходный код
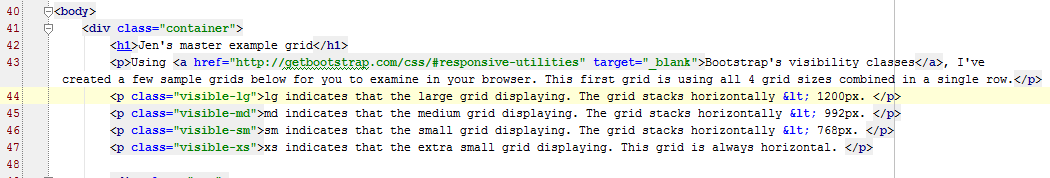
В 44-47 строке мы видим, что у нас показываются разный контент в зависимости от типа сетки. Это же мы видим на следующем рисунке, правда тут еще мы задаем все 4 класса, которые будут применяться в зависимости от типа сетки.

Мы это с вами еще рассмотрим более детально в дальнейших уроках.