Bootstrap — это, конечно, хорошо. Но что делать, если мы хотим использовать все-таки свои стили, по крайней мере, в некоторых случаях?! А для этого нам нужно просто создать свой файл custom.css и уже в нем переписывать стили. Давайте для начала создадим этот файл в папке css, а потом подключим к нашему файлу .html
<link href="css/custom.css" rel="stylesheet">
Теперь нам надо переделать некоторые стили.
footer {
padding: 2em 0;
margin: 3em 0;
border-top: 1px solid #ddd;
color: #999;
text-align: center;
}
.glyphicon {
color: #cdae51;
}
.glyphicon-pushpin,
.glyphicon-heart {
color: #3F2B22;
}
.pull-right.img-responsive {
margin: 0 0 1em 1em;
}
.btn-info {
background-color: #cdae51;
border-color: #3F2B22;
color: #FFFFFF;
}
.btn-info:hover,
.btn-info:focus,
.btn-info:active,
.btn-info.active,
.open .dropdown-toggle.btn-info {
color: #ffffff;
background-color: #3F2B22;
border-color: #333;
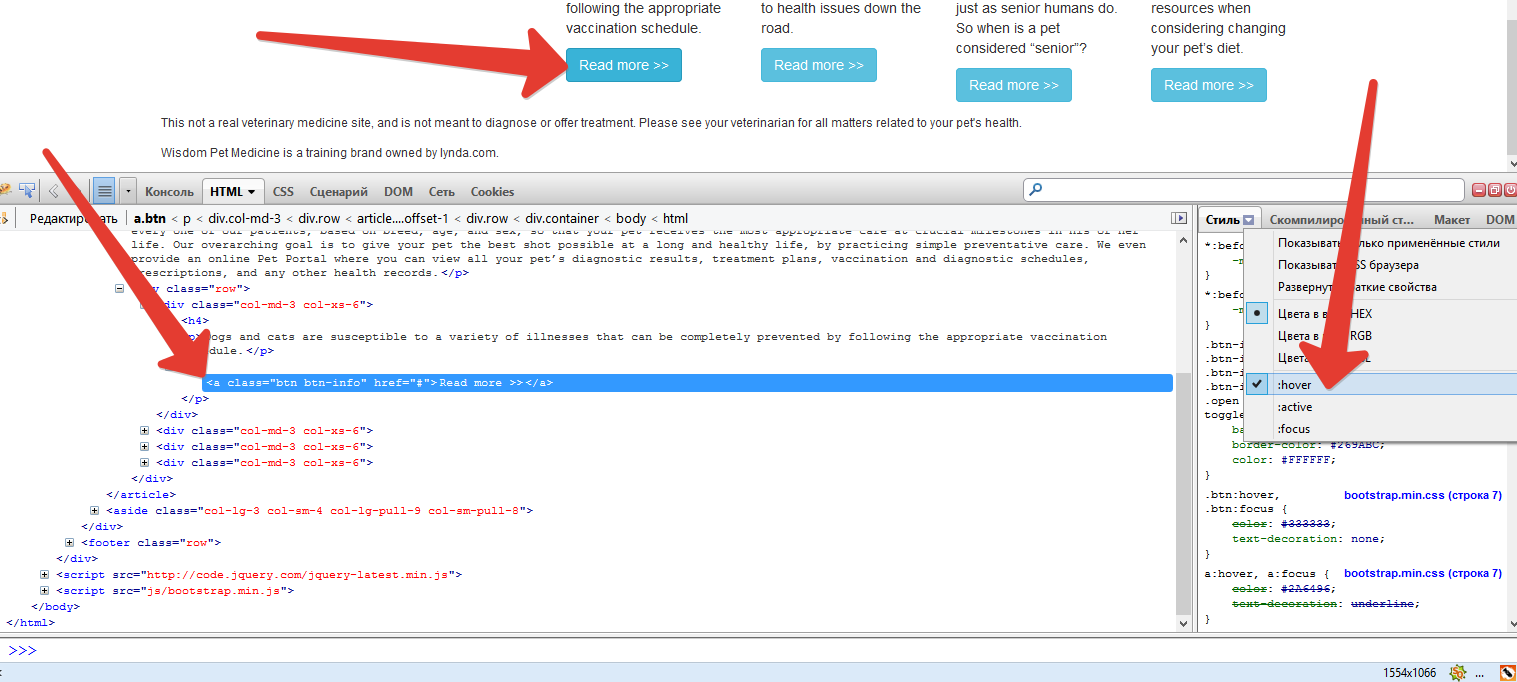
} Чтобы узнать, какие классы переписывать, лучше для этого поставить плагин в FireFox, который называется FireBug. Вызывается клавишей f12. Для других браузеров аналоги найдите самостоятельно. Так вот, чтобы узнать, какой класс нам надо стилизовать при наведении на кнопку, давайте воспользуетмся этим плагином.
- Выбираем тег <a>
- В стилях ставим :hover
И теперь мы знаем, что нам нужно редактировать классы
.btn-info:hover,
.btn-info:focus,
.btn-info:active,
.btn-info.active,
.open .dropdown-toggle.btn-info {
color: #ffffff;
background-color: #3F2B22;
border-color: #333;
} Вот как-то так.