Также как хедер или сайдабр, футер – это один из вездесущих дизайнерских элементов. Они так часто используются в шаблонах, что вордпресс создал специальный шаблонный тег для вызова футера.
<?php get_footer(); ?> Эта функция принимает только один параметр – строковый, который работает по аналогичному с сайдбарами принципу. Т.е., если использовать такой код
<?php get_footer("mini"); ?> то будет запрашиваться файл шаблона футера с названием footer-mini.php
wp_footer()
Помните про wp_head()? А wp_footer() – это тоже самое, только расположенное в самом низу сайта. Он говорит вордпрессу «футер — это тут». Больше ничего он не делает. А вот плагины, использующие этот хук уже добавляют нужный код и скрипты в нижнюю часть сайта.
Например, достаточно общая практика загружать javascript зависящие от содержимого страницы в футере вместо хедера. Это делается для того, чтобы страница точно и полностью была загружена к моменту вызова скрипта.
Поэтому правильным будет разместить хук футера перед закрывающим тегом, вот так
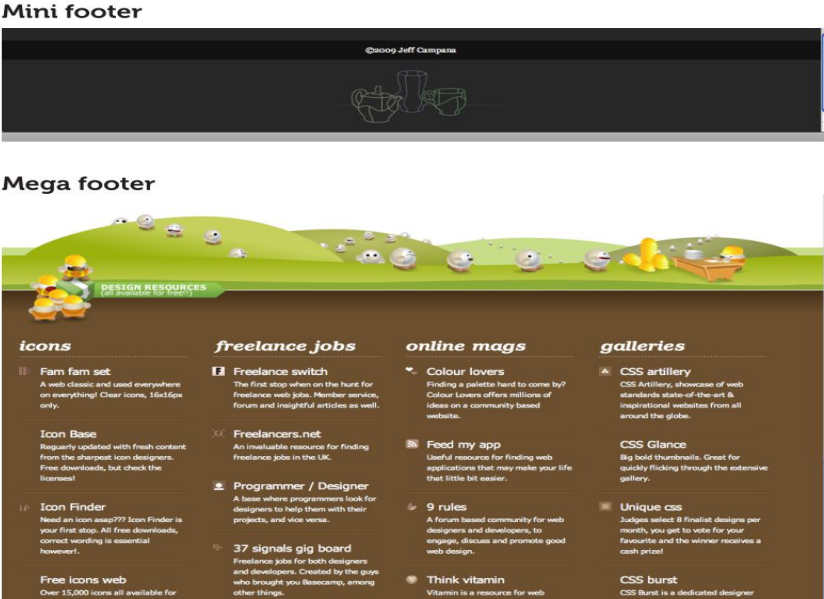
<?php wp_footer(); ?></body> Минифутеры и мегафутеры
Как и сайдбары, дизайн футера целиком и полностью зависит от вашего сайта и его аудитории. Если вам нечего сказать в подвале, нет смысла забивать его ненужными плюшками. И в то же время не бойтесь сделать что-то интересное и инновационное, если у вас есть соответствующее содержание для наполнения футера.
Сравните эти два футера: